プロジェクトをなめらかに進めるのにAdobe XDが役立ってる話
Updated
2022.10.15
Published
2019.03.17

…というタイトルで、2/23 名古屋 Adobe XD Meeting #01 にて20分間お話ししてきました。スライドはこちら。
要約
前置き
自社サービスのデザイナーとして、XDをこれまでどう活用してきたか実例紹介
前提:全社約60人、エンジニア約10人に対しデザイナー1人という環境。本格的なサービスデザイン、UI改善はまだまだこれから
(1) ランディングページの改善
ラフ&デザイン作成、コーディング用の画像書き出しまでXDで対応
Slackにコピペでフィードバック依頼(ページ数少ないのでプロトタイプ使うより早かった)
サイト公開した後も随時改善、XDのデータをいじってすぐに案を共有・実装
(2) 自社サービスの"プチ"改善
予めUIパーツを作成しておいて、ちょっとした変更はそれを組み合わせてイメージ作成・共有
構成の変更を伴うケースでは、Overflow.ioを活用して遷移図とともにイメージ共有
フロント変更作業でレビュー依頼する時に貼るBefore/After画像を、スクショ活用してサクッと作成
まとめ
起動・操作・容量・共有など、とにかく「軽くて早くてラク」なところが気に入ってる
チームへのデザイン共有/決定までのプロセスをなめらか(爆速)にするコミュニケーションツールとして活用中
ガイドライン策定含めたガチUI改善やるなら、現時点の機能なら他のデザインツール使うと思う
補足
Overflow.io
XDの共有リンクでは画面ごとの表示しかできないが、Overflowを連携すると、内包する画面全体を俯瞰するView画面を共有できる。画面の数やそれぞれの関係性を俯瞰的に伝えられる。XDで同じことやろうとすると、ひとつ専用のアートボード用意して手動で小さい画像配置して矢印ひいてと地味に面倒。正直XDの機能にそのままほしい。
無料で使えるし、XDだけでなくSketchやFigmaとも連携できる。利用にはプラグインとOverflow.ioのアプリインストールが必要。XDとOverflow.ioを起動した状態で、XDのプラグインから画面共有を実行すると、Overflow.io側へ必要なアートボードが同期される仕組み。
同期は自動ではなく、必要なときに都度手動で実行する。紐付けはレイヤー(アートボード)名で行われており、これをXD側であとから変えると面倒になる。
Overflow側で共有リンクを発行できる。オプションでパスワードを設定可能。単に要素をリンクで結ぶだけならXDのプロトタイプ機能と遜色ない。
スクショをD&D/自動マスクで加工
それなりの数の画面スクショ必要なときに、撮影の微調整やら脚注記入やら個別にやるのは面倒。しかしXDなら、以下手順だけでトリミング位置も正確で脚注記入も簡単なスクショ画像を簡単に量産できる。
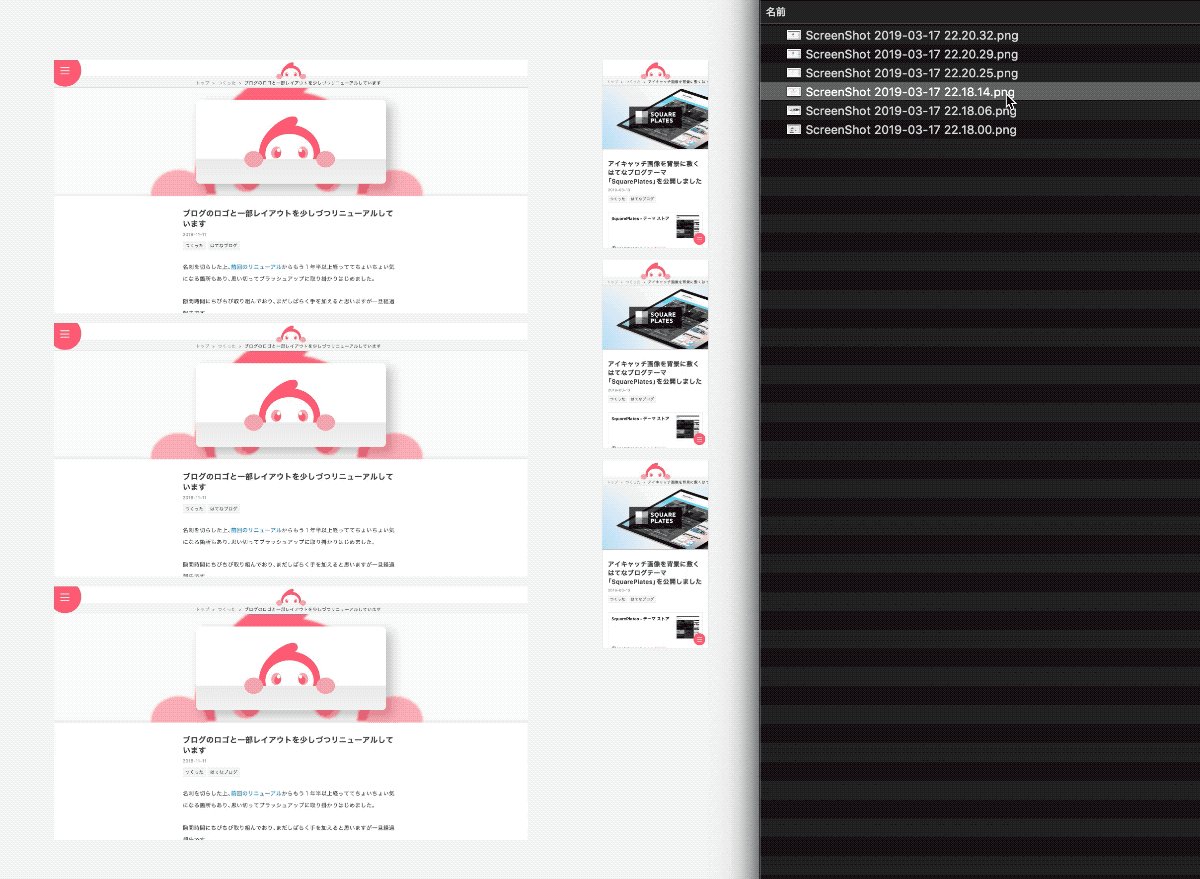
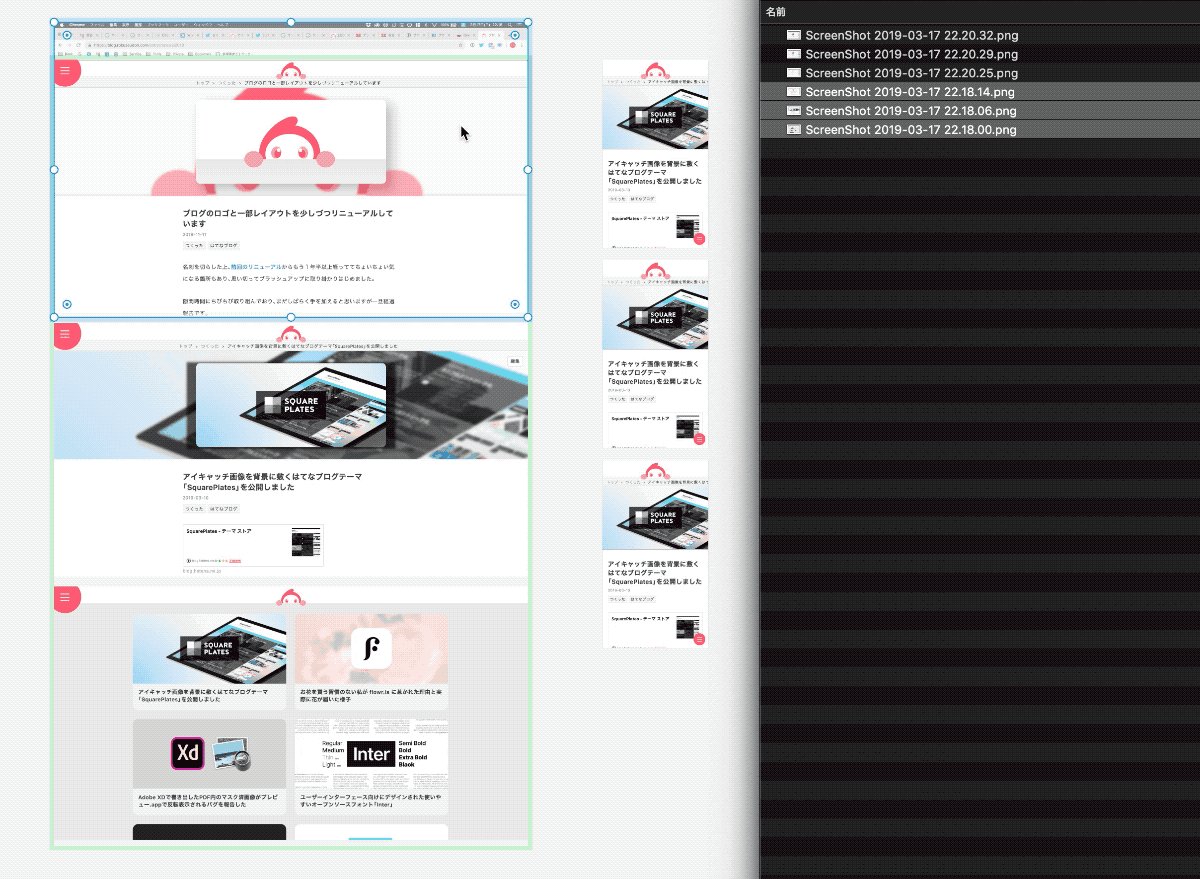
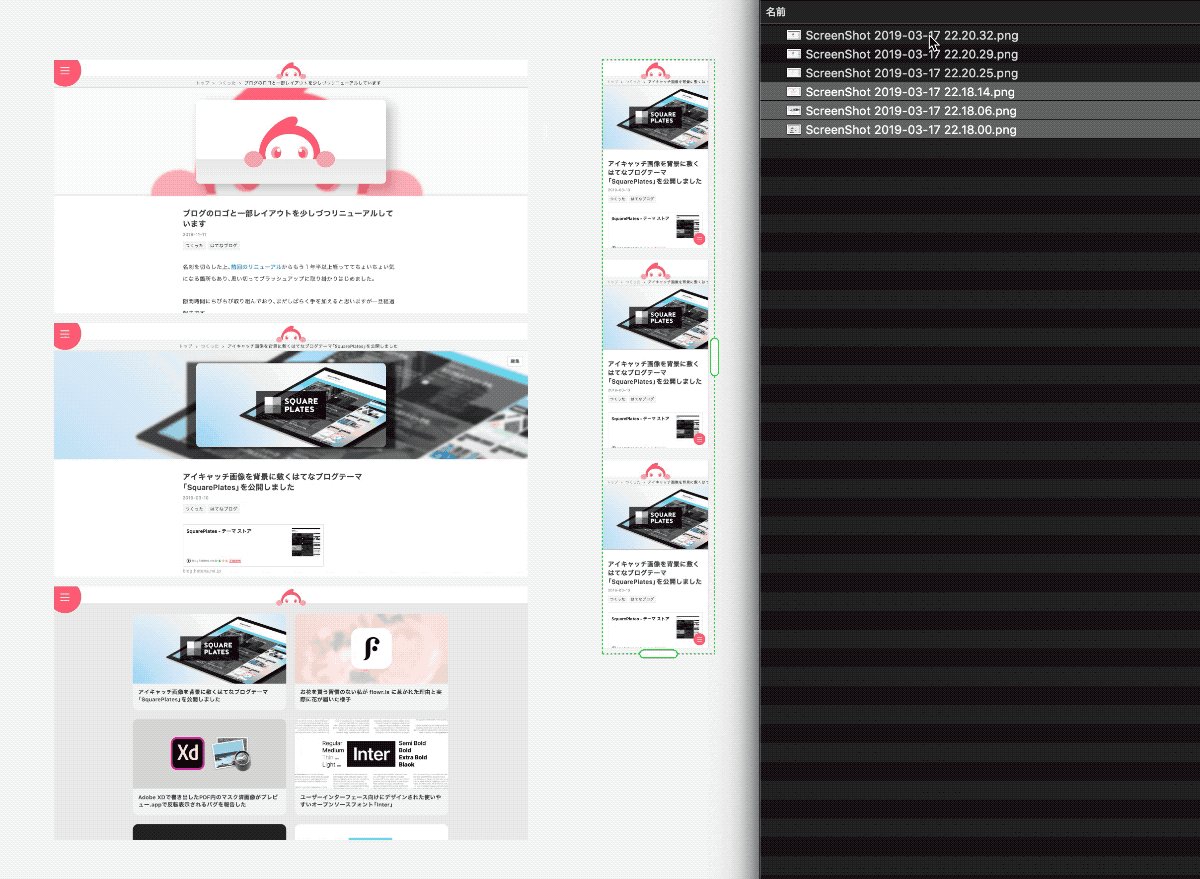
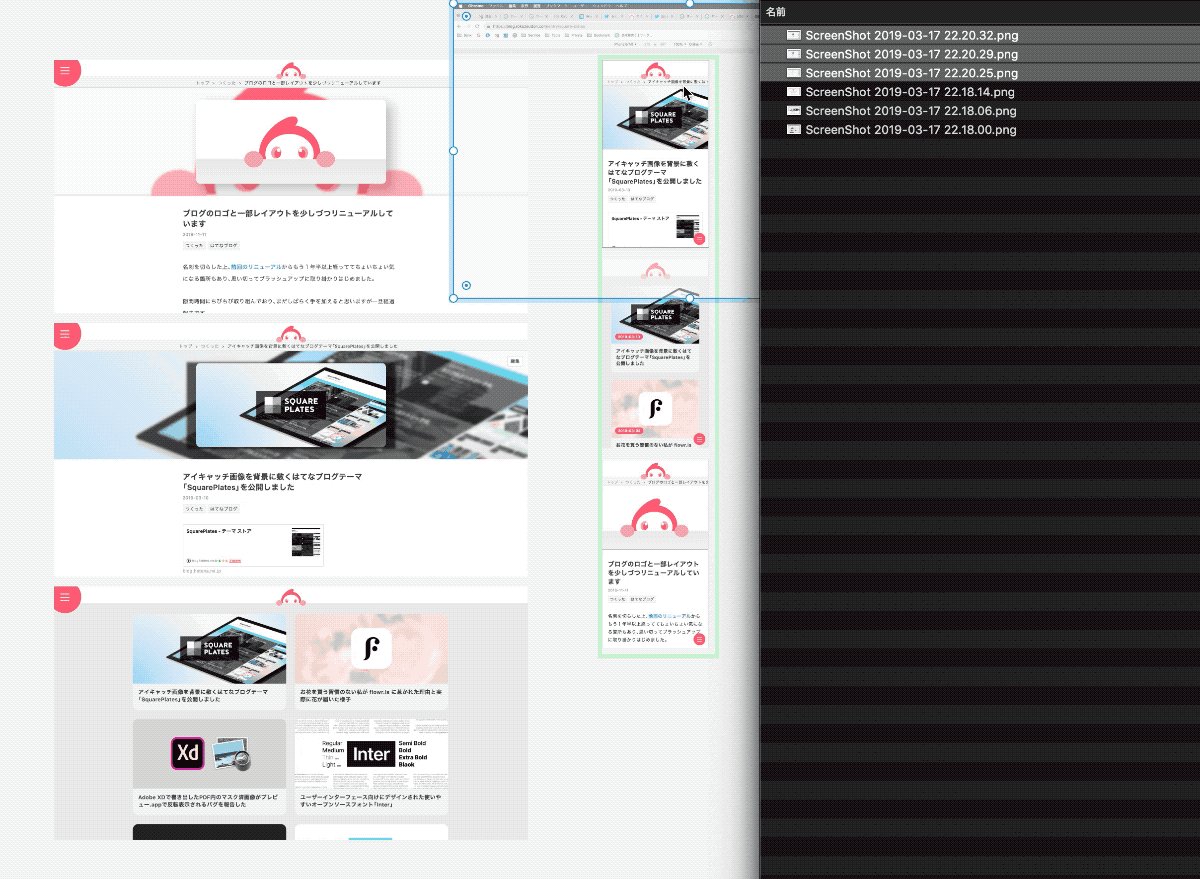
ひとまず必要な画面分バシャバシャとスクショ撮る
XDに1画面分だけ配置して複製(必要に応じてリピートグリッド使う)
D&Dで放り込む
ざっくりこんなイメージ。

で、作成した画像を選択して、 ⌘ + E で書き出してGithubのPRなりissueなりに貼っていく。数が少なければ、書き出さずにコピペ( ⌘+C & ⌘+V )の方がラク。
終わりに
今回の「名古屋 Adobe XD Meeting #01」は、名古屋では初となるAdobe XD のユーザーグループイベントでした。XDファイルのベストな作成方針についてグループワークで検討し共有しあうという枠もあり、交流会としても有意義だったかと思います。
主催のいおり@isaikaoriさん、どうもありがとうございました!
次回「Adobe XD ユーザーグループ名古屋 vol.2」は3/30開催とのことです。

